- Back To Top functionality in the footer has been using the OOB SXA Link component which resides inside Navigation tab in the Toolbox by the name Link.
- A new rendering variant by the name Back to Top has been created for it.
- Back to Top link located under Footer partial (/sitecore/content/EH/Emory/Presentation/Partial Designs/Footer).
- An example of the functionality and the component is shown HERE.

Back To Top
Developer Notes
Content Author Notes
The back to top link should be used on pages with a lot of content/copy to assist the user in page navigation.
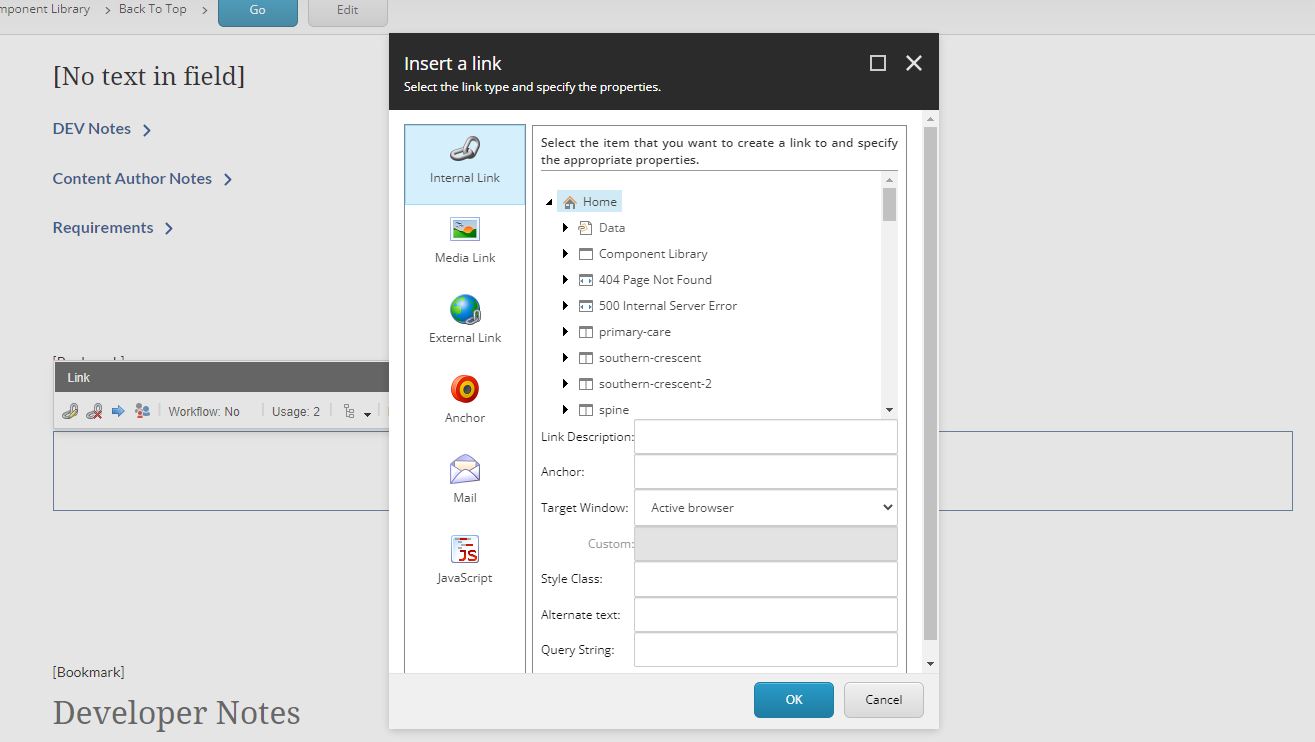
1. To place a back to top link on a page, choose to add a new component then select the Navigation tab, lastly select Link
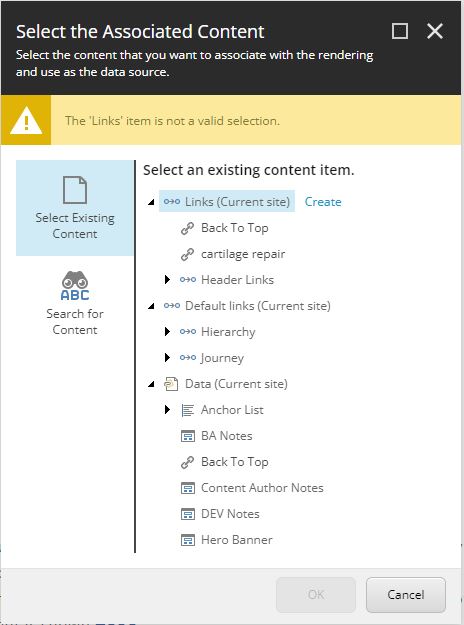
2. Next select a data source for the item, there is a back to top global data source that should be used when adding to a page
3. The link can be modified within the tool bar for the component
Requirements
Back to Top Button:
- The Back To Top will be positioned in the middle of the footer between logo and social icons with a slight height adjustment
- The Text should say "Back to Top"
- When the user clicks on the back to top it should scroll up the page vs a hard jump.
Mobile:
- Back to top appears above logo