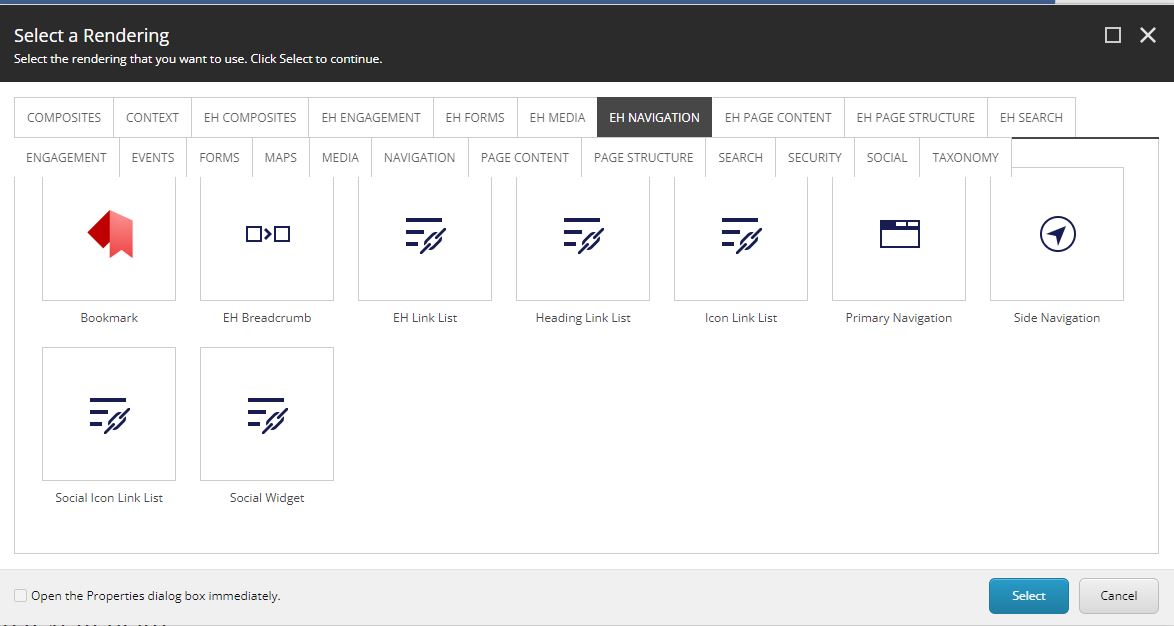
- Component resides inside EH Navigation tab in the Toolbox by the name EH Breadcrumb.
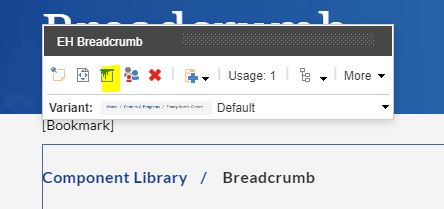
- EH Breadcrumb has one rendering variant - Default which is selected by default..
- This component does not have a data-source item, when added to a page, it generates a navigation menu based on the item hierarchy.
- Sitecore Page Item Fields used in EH Breadcrumb :
- Link caption in navigation : single line text field to add caption which will be displayed in the Navigation Menu.
- Sitecore Page URL(will be automatically generated) will be linked to the Navigation Menu text for this item.
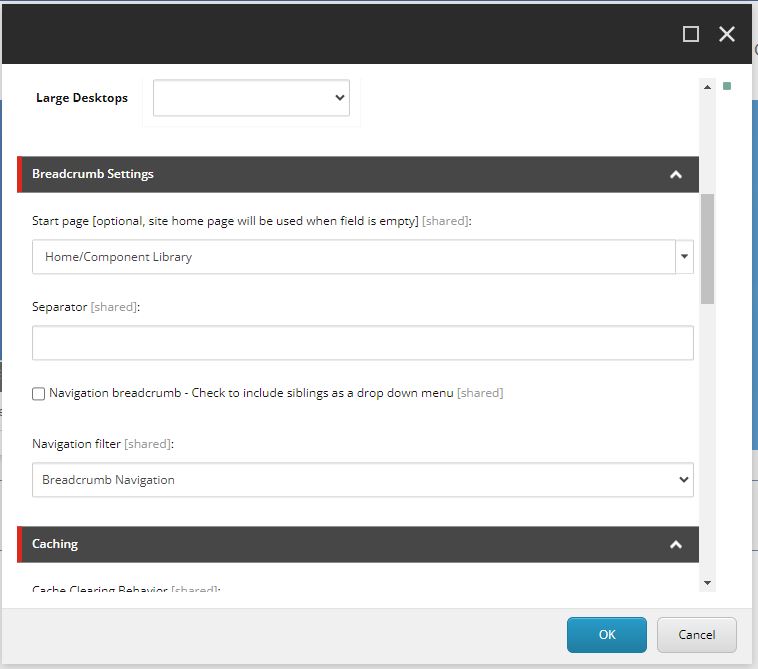
- Rendering Parameters(in Breadcrumb Settings section) :
- Start Page – specify the starting point for the breadcrumb. If you leave this empty, by default the home page is used..
- Navigation Filter – click the navigation filter from the drop-down list, select Breadcrumb Navigation.
- To hide a page from Navigation Menu :
- Go to the page item and look for Check to hide in navigation filters field in Navigation section.
- Select the Breadcrumb Navigation checkbox from the list.
- To hide the breadcrumb component on a page,
- Go to the page item and look for Hide Breadcrumb field in Navigation section.
- Check that checkbox field and it will hide the component.
- An example of the component is displayed here HERE

Breadcrumb
Developer Notes
Content Author Notes
The breadcrumb is added to the page to assist the user in navigation. This should be placed on the page below the hero banner.
1. Add an item to the page and navigate to the EH Navigation tab, once there select EH Breadcrumb.
2. Once on the page, the paint bucket can be used to determine the path of the breadcrumb if the default is not correct
3. Under the options, the path of the breadcrumb as well as hiding or unhiding in navigation can be chosen by the content author
Requirements
Breadcrumb:
- The Breadcrumb component is used to allow the user to navigate the parent pages in the site structure that are above the current page.
- The Breadcrumb will display parent pages and the current page in a list with '/' as dividers.
- The current item is not clickable
- The Breadcrumb should have the ability to show or hide from the page via a checkbox.
- The user can click a breadcrumb item t navigate to the page.
- The interior page breadcrumbs will be dynamically generated using the display name and page link to show the navigational path within the current section of the CMS.
- The Breadcrumb should be hidden on mobile.
- For Styling please see: Designs
- Upon hover breadcrumb will display an underline.
- This component must follow accessibility standards for alt text, and keyboard navigation.
Mobile:
N/A