- Custom Image is Juxtapose Image integration in Sitecore.
- Component resides inside EH Media tab in the Toolbox by the name Custom Image.
- Component has just one variant - Custom Image which is selected by default.
- Applicable fields:
- Image - Left Side: field to browse and select image from the media library to be displayed on the left/before.
- Image - Right Side: field to browse and select image from the media library to be displayed on the right/after.
- Caption: RTE field to add caption to the image.
- An example of the component is shown HERE.
- CAs should note that whenever this component is added, it takes the entire width of the container. They can adjust/change the width using Grid Settings

Custom Image


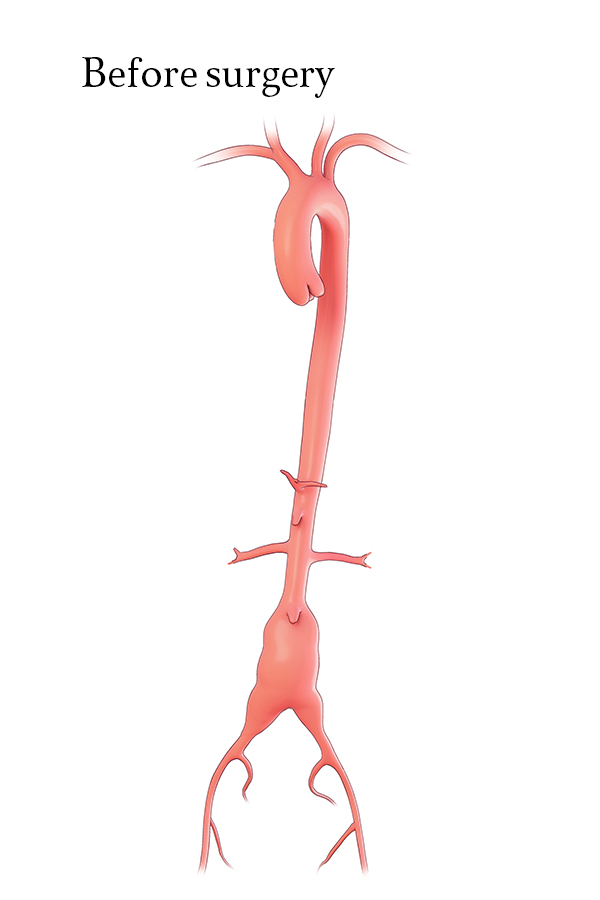
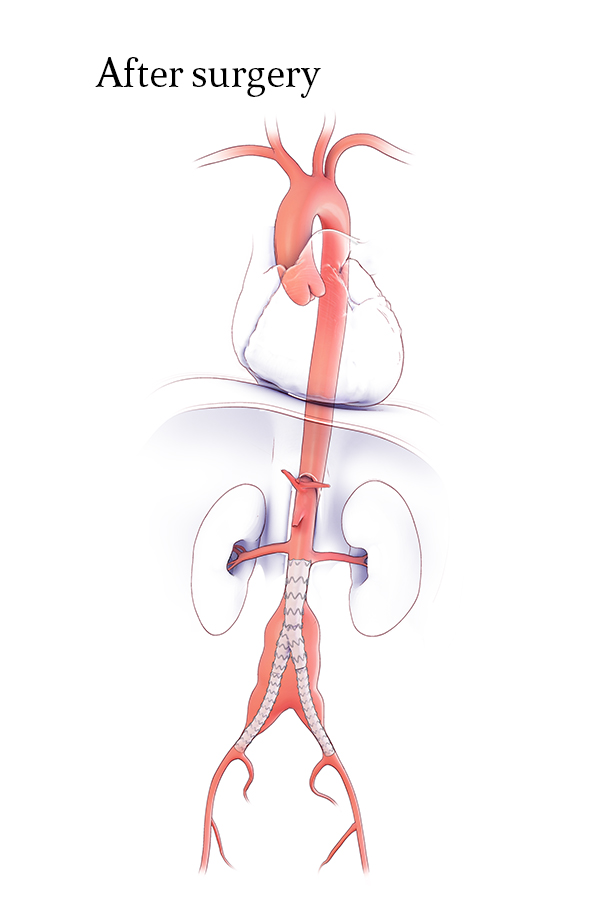
Interactive 2. Endovascular infrarenal Abdominal Aortic Aneurysm Repair
Drag the bar side-to-side
Developer Notes
Content Author Notes
1. Open Up EE and click the "Add Component" icon
2. Pick the placement and select the rendering "Custom Image" under EH Media
3. Once the component is loaded, click the image component and select the following icon:
4. Authors will need to place two images for the custom image component. The left side will be the first picture
5. Click the Browse link to open up the media library and select the image
6. Repeat for the right side image
7. Save and publish changes
Note: The images will show up two images in preview. View published site to see the custom image component working.
Requirements
Custom Image:
- The Custom Juxtapose Image is interactive and will be used for Images that will use the Juxtapose integration.
- The CA should be able to edit the following fields:
- Image 1
- Image 2
- Caption Text
- Image 1 is left
- Styling is from legacy site
- Drag the bar side-to-side verbiage (Caption Text)
- This component must follow accessibility standards for Alt text, and keyboard navigation.
- * A modal variant is set future release in Phase 2
Mobile:
- Content is stacked



