- Component resides inside EH Page Content tab in the Toolbox by the name EH Promo.
- Component has 4 Variants, the ones displayed on this page is - CTA Banner Promo.
- Applicable fields for this variant:
- Title: Single line text to add promo heading.
- Body: RTE field to add description/body.
- Link: link field to add clickable Title, the text of the link will be displayed as the title.
- This component will take the whole width of the parent container.
- To make the component full-width end to end this component needs to be placed directly under the main placeholder or container. It can't be placed under the Section Container component since it has a constrained width.

CTA Banner
Developer Notes
Content Author Notes
1. Click "Add Component" Icon
2. Select placement on the page and choose "EH Promo" under "EH Page Content"
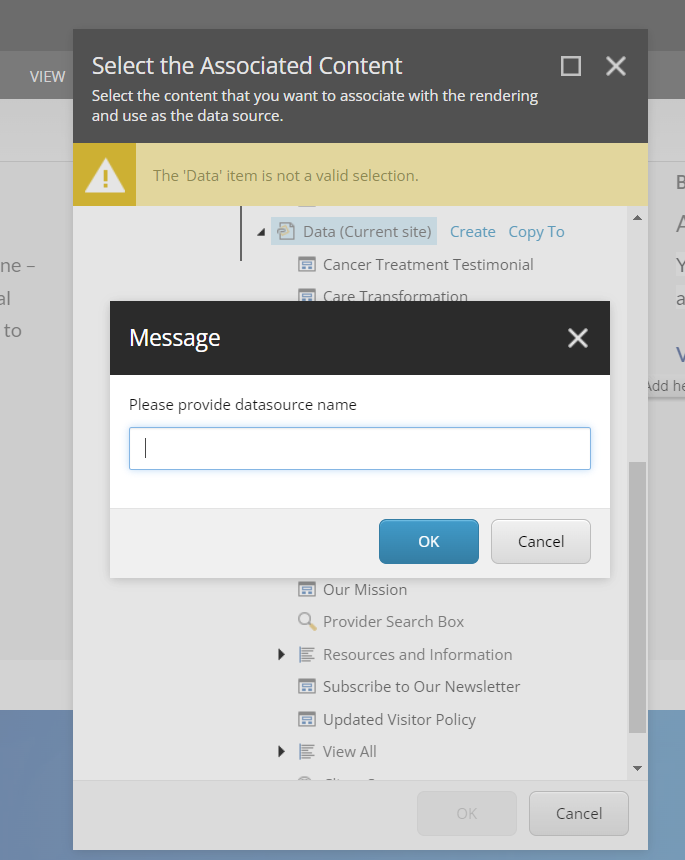
3. Create data source for EH Promo. Click Data and select "Create"
4. Click on the component and select the CTA Banner Variant. Ensure "Design" view is enabled to select variant for the component.
5. Content Authors will be able to edit Title (Text), Body (RTE) and Link. To manage fields, ensure that "Edit" view is enabled under "View" tab.
6. Make sure to save and publish changes.
Requirements
CTA Banner Promo:
- The CTA Banner Promo when displayed can be positioned anywhere on the page.
- The CTA Banner Promo should contain the following fields:
- Title
- Body
- Button with link
- The Banner should extend full length of the page.
- The background is fixed not editable.
- The CA should have the ability to show or hide from the page.
- The CA should have the ability to change the content.
- For styling please see: Designs
Mobile:
- See requirements above and it will display stacked.