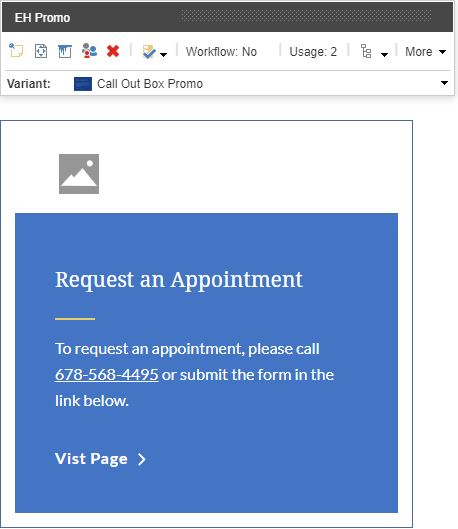
- Component resides inside EH Page Content tab in the Toolbox by the name EH Promo.
- Component has 4 variants, the one displayed on this page is Call Out Box Promo.
- Applicable fields:
- Title : single line text field to add title.
- Body : rich text field to add body/description.
- Link : link field to add link at the bottom..
- Image : image field to add logo/image at the top of the component, optional field.
- This variant has been built to be used, primarily, on the hero banner component using offset settings. The CAs can set the desired offset values from Paint Bucket Settings -EH Promo - Emory(local) list options.
- The example components on this page have been placed over the Hero Banner component using offset settings.
- CAs can change the background color from Paint Bucket Settings - Background color - Emory(local) list. By default, the background color is Emory's deep blue color.
- CAs should note that whenever this component is added, it takes the entire width of the container. To make it look like a card, CAs should apply the appropriate grid settings. The components on this page have grid layout setting - Component Layout set to 4 for laptops
- An example of the component with a different background color and no image is shown HERE.
- An example of the component with image is shown HERE.

Call Out Box Promo
Hero Banner
Request an Appointment
To request an appointment, please call 678-568-4495 or submit the form in the link below.
Hero Banner

Request an Appointment
To request an appointment, please call 678-568-4495 or submit the form in the link below.
Developer Notes
Content Author Notes
1. The EH Promo Call out Box is to be used in conjunction with a hero banner or standard banner image.
2. Place an EH Promo within the banner image
3. Select the Call out Box Variant after the EH Promo is on the page
4. Add a title to the call out box
5. Add the body copy to the call out box
6. Last, add the link to the call out box
Requirements
Call Out Box Promo:
- The Call Out Box Promo will be displayed with a height adjustment over the hero.
- The COB Promo will have the following fields:
- Title
- Body
- Link
- Image/Logo
- Image can be enabled or disabled.
- The CA should be able to select the COB variant of the EH Promo.
- The CA will be able to select a background color style.
- The telephone number within the body should be a click to call link including underline.
- For styling please see: Designs
- This component must follow accessibility standards for Alt text, and keyboard navigation.
Mobile:
- See requirements above, content will be stacked.
- The promo should appear below the right rail nav when right rail is present and below herp when right rail is not present.