- Component resides inside EH Navigation tab in the Toolbox by the name EH Link List.
- EH Link List is similar to the OOB SXA's Link List Component.
- Component has three variants - Default which is selected by default.
- Component on this page is Three Columns Link List variant.
- The EH Link List component in a parent-child model where the parent(EH Link List item) has the heading for the List and its children, EH Link items, for the list of links.
- Applicable fields for EH Link List(parent) item:
- Title : single line text field to add heading.
- Applicable fields for EH Link (child) item:
- Link : link field to add links, the link text will be displayed on the website.
- Option to change the heading style is in the Rendering Parameters in the Title paragraph style field. By default, the list heading is a h3.
- CAs should note that whenever this component is added, it takes the entire width of the container. They can adjust/change the width using Grid Settings
- An example of the component is shown HERE.

Three Column Variant
Three Columns Link List
Developer Notes
Content Author Notes
1. Click "Add Component" icon at the top of the page
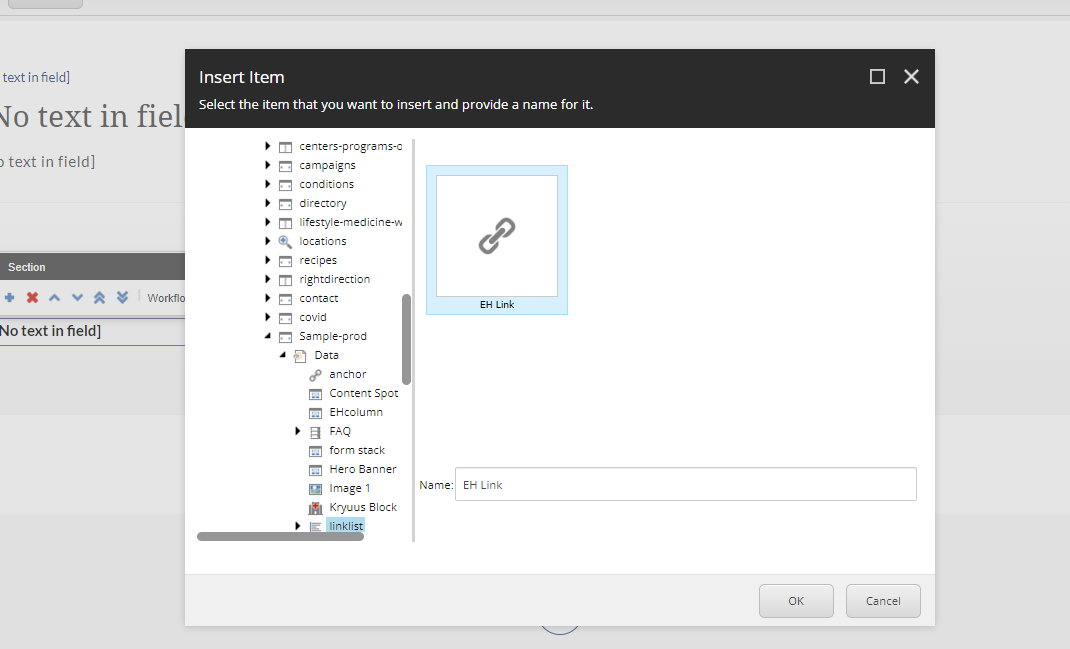
2. Select the placement and pick the rendering "EH Link List" Under EH Navigation. Create and name the local data source.
3. Once the component is loaded, ensure the design view is enabled under View tab.
4. Click the Link List and change the variant to Three Column Link List
5. To update the title, click the placeholder text and update the title
6. To manage links, click the place holder text and click the link with a pencil icon
7. Once the link management window opens you will be able to manage the following:
- Link Description (Text)
- URL
- Target Window
- Style
- Alternate Text
8. To add links, click right next to the placeholder text. A dialog box will appear and you will be able to add a link. Click the addition icon.
9. A window will populate to create a data source for the link. Name the data source and save the changes.
10. Authors will be able to update grid settings and heading style of the link list with paint bucket settings.
11. Make sure to save and publish changes.
Requirements
Extended Link List- 3 Column:
- The 3 Column link list variant will primarily be used on the Centers and Programs, Emory Clinic and Condition pages.
- The 3 Column link list consists of the following elements:
- Title- Single line text (Center Aligned)
- Link List
- Heading Markdown dropdown for Header (No default required)
- H2
- H3
- H4
- The CA will add links manually using the link list.
- There is no limit to how many links can be added, and the links should always break into 3 columns.
- Styling came from legacy site.
- The CA should have the option to have a bookmark/anchor to the specified list. (Featured Care)
- Upper and lower case.
- No Carat on links.
- Gradient will be applied via paint bucket on the container. (solid gray if gradient isn't doable)
- This component must follow accessibility standards for Alt text, and keyboard navigation.
Mobile:
- Content is stacked, links will list in order from left to right stacked.