Formstack
Developer Notes
- Formstack component is a custom component built to display forms defined in Formstack.
- Formstack authoring needs to be done in the Formstack Admin.
- The component resides inside EH Form tab in the Toolbox by the name Formstack.
- Applicable Fields :
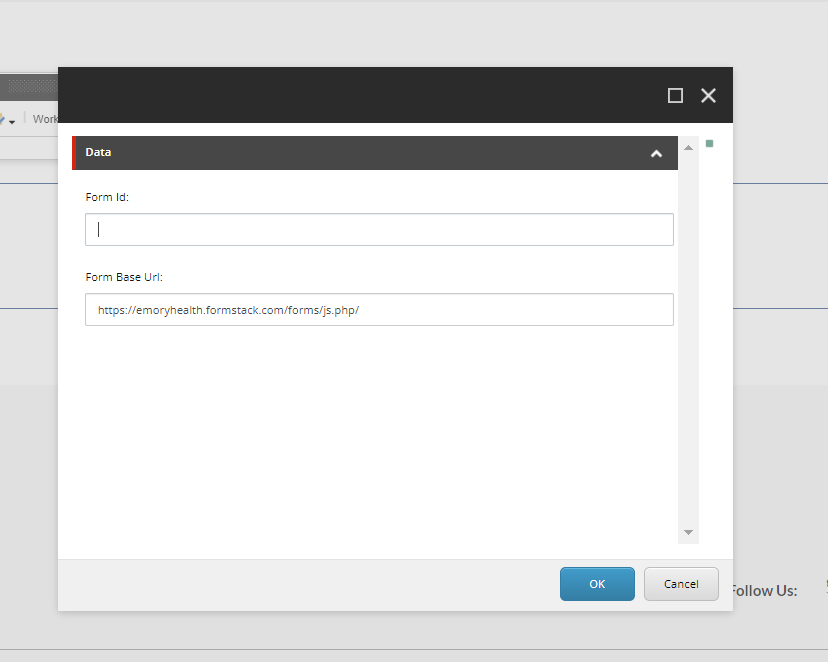
- Form Id - single line text field to enter the Form ID. This ID is used to render the Formstack scripts which will load the form in the container.
- Form Title - single line text field for title.
- Form Body - RTE field to enter description of the form, displayed above the form.
- Form Base URL - single line text field to enter the Base URL which is used to generate the script url.
- Form Title and Form Body are editable in EE.
- Form Id and Form Base Url can be editing b clicking the Form icon in the Component toolbar.
- An example of the component is shown HERE
Content Author Notes
1. Open Up Experience Editor and Click "Add Component" icon
2. click "Add Here" and select the rendering "Formstack" under EH Forms
3. To edit the the form, click the highlighted icon below
4. Authors will need to insert the form ID. Do not update the base URL
5. Authors have the ability to update the title and text. Click the placeholder text to update the title.
6. Body content is managed by an RTE field. Authors can edit the content on the page.
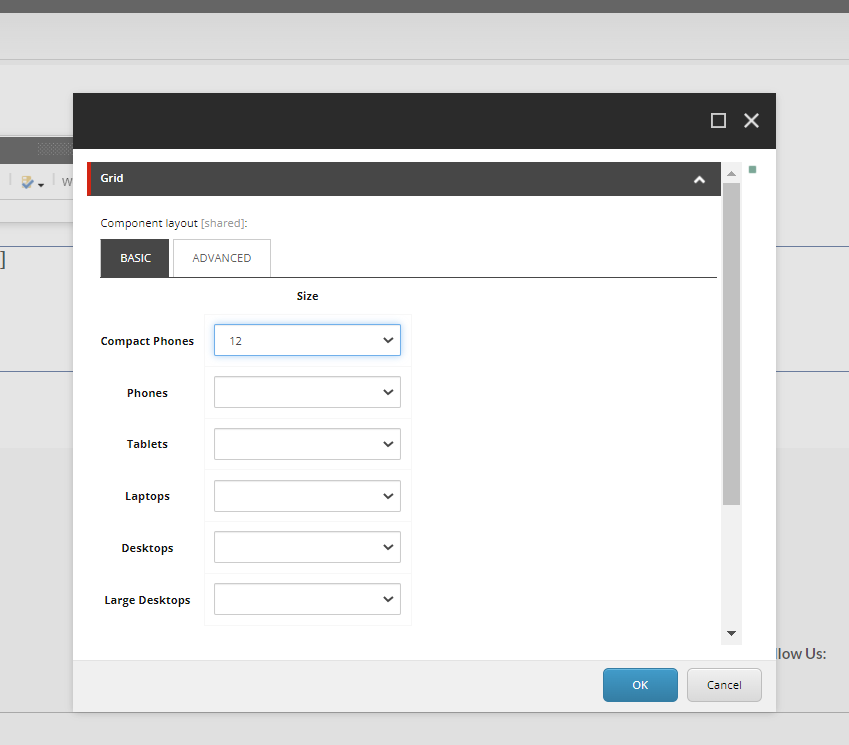
7. Authors can update form size by updating the grid settings managed by the paint bucket. Make sure the design view is enabled and click the form component.
8. Make sure to save and publish changes.
Requirements
Formstack:
- See Dev Notes