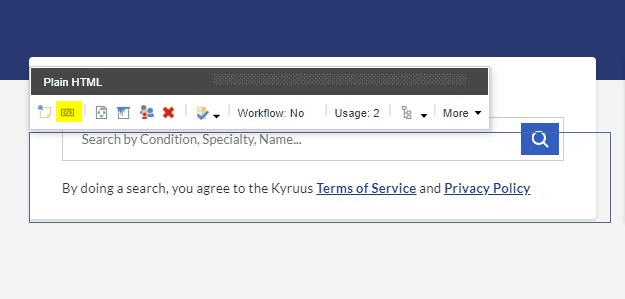
- Kyruus Search Component is added using OOB SXA's Plain HTML component.
- The code snippet was taken from the production site.
- The component when added take full width of the page. The width of the component will be managed via grid settings.
- An example of the search component is shown HERE

Kyruus Search Component
Developer Notes
Content Author Notes
Kryuus Search will be placed with a snippet and plain HTML component.
1. Open Up EE and click "Add Component" icon
2. Click "Add Here" and select Plain HTML under Page Content
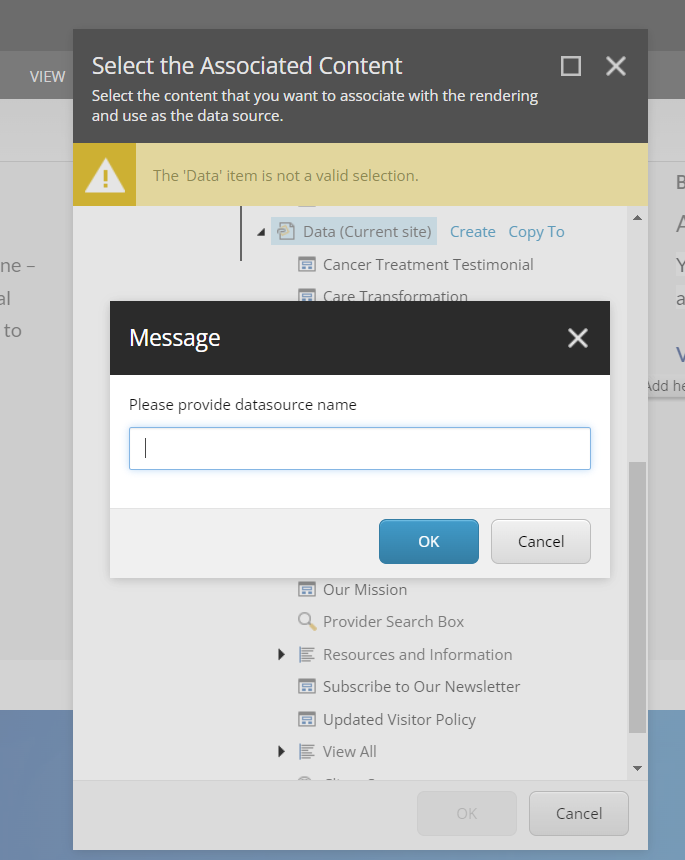
3. Create Data Source
4. Open up HTML editor and place snippet
5. Click Save & Close
6. Publish Changes
Requirements
Kyruus Search Component:
- The Kyruus Search Component will populate dynamically and is not editable.
- The Kyruus Search Component should consist of the following elements:
- Plain HTML component
- Pull snippet from production site.
- The search component will be displayed with a height adjustment over the hero (Left Aligned)
- It should auto size to any container it's placed in.
- Make the offset available.
- For styling please see: Designs
Mobile:
- Items are stacked with the Kyruss Search displaying first.