- Link is an OOB SXA component that is available in the Navigation tab in the Toolbox.
- By default, this component comes with just one rendering variant, Default.
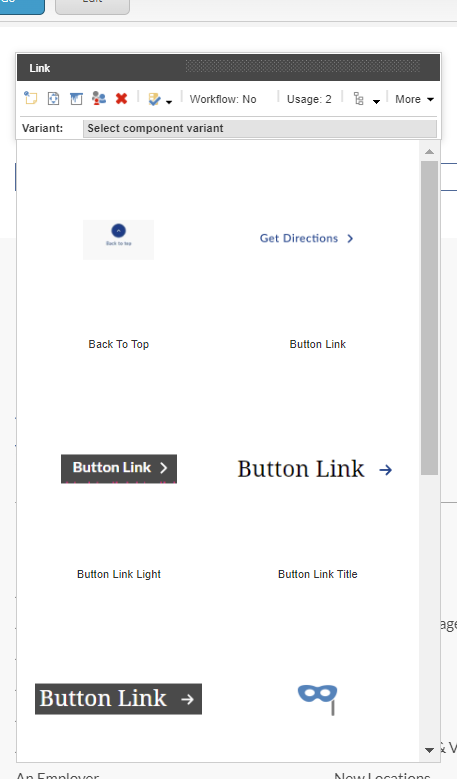
- During the development phase of the project, we identified various types of links and buttons. And we created multiple rendering variants which can be used throughout the website.
- A list of all the rendering variants available are (names of the rendering variants are quite self-explanatory, added notes for just a couple which are unique) -
- Back To Top - this is specifically for the Back To Top feature(link) that we have in Footer.
- Button Link
- Button Link Light
- Button Link Title
- Button Link Title Light
- Mobile Footer - this is specifically for mobile version of Back To Top feature(link) that we have in Footer.
- Round Button
- Solid Button
- Solid Button Light
- An example of these link variants are shown HERE

Link
Developer Notes
Content Author Notes
1. Open up EE
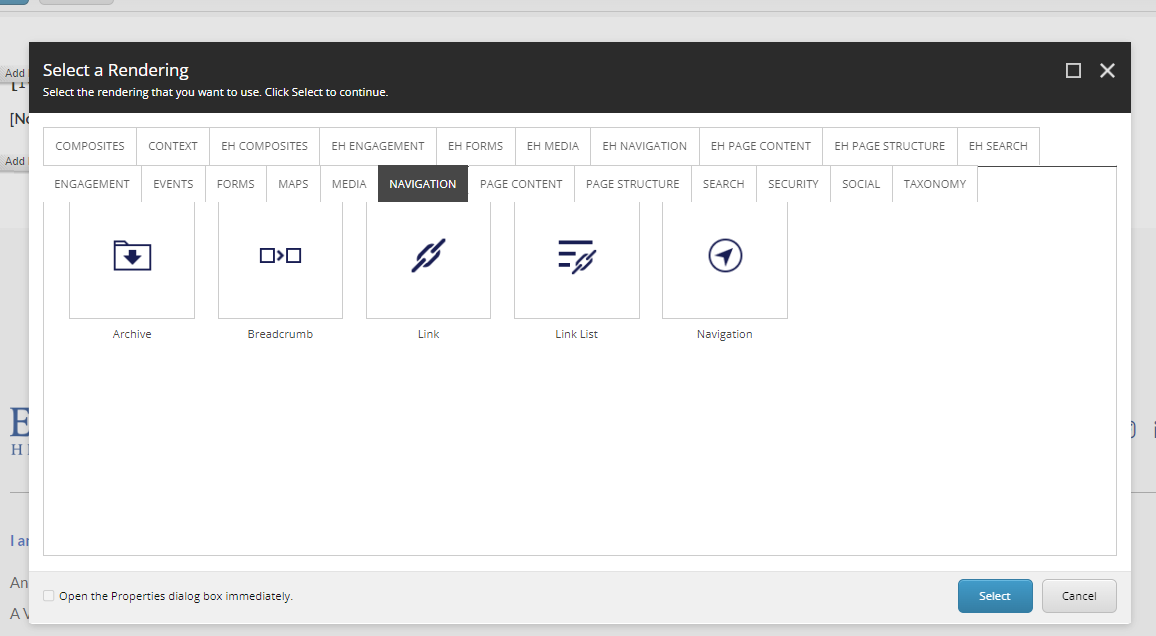
2. Click Add Component and select placement
3. Select Rendering - Link is under Navigation
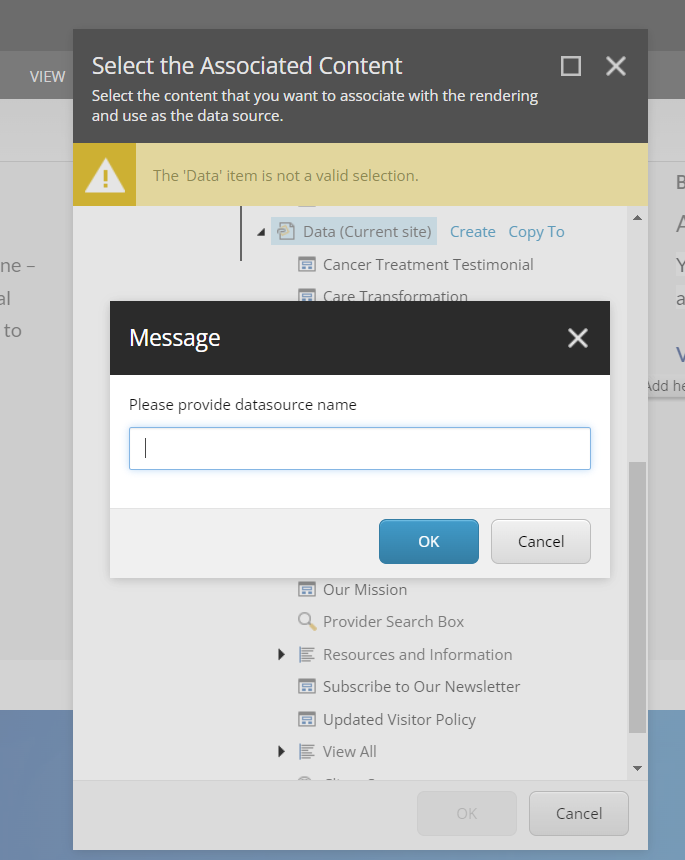
4. Once rendering is selected, create a data source or select an global data source if applicable
5. Once the data source is created, select the correct variant that needs to be placed on the page
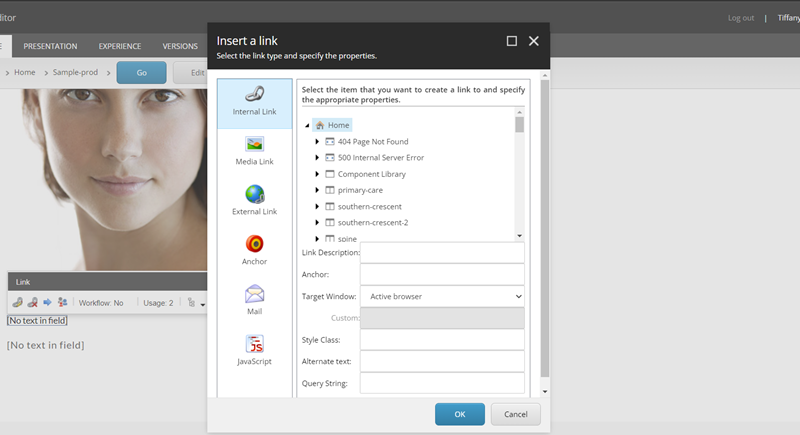
6. Manage Link Properties. You can insert media links, internal links, external links, anchors and JavaScript with this window.
- Link Description
- URL
- Target Window
- Style
- Alternate Text
7. Save and publish changes.
Requirements
Link List:
- The OOB Link component will be used when a clickable link or button is needed under a content spot or by itself.
- The CA should have the option of choosing the style:
- Solid Button
- Solid Button Light
- Round Button
- Button Link
- Button Link Light
- Button Link Title
- Button Link Title Light
- For styling please see: Designs
- This component must follow accessibility standards for alt text and keyboard navigation.