- Location Homepage Search component has been implemented using EH Search Box component.
- Component resides inside the EH Search tab of the Toolbox.
- Component fields are both EE and CE editable.
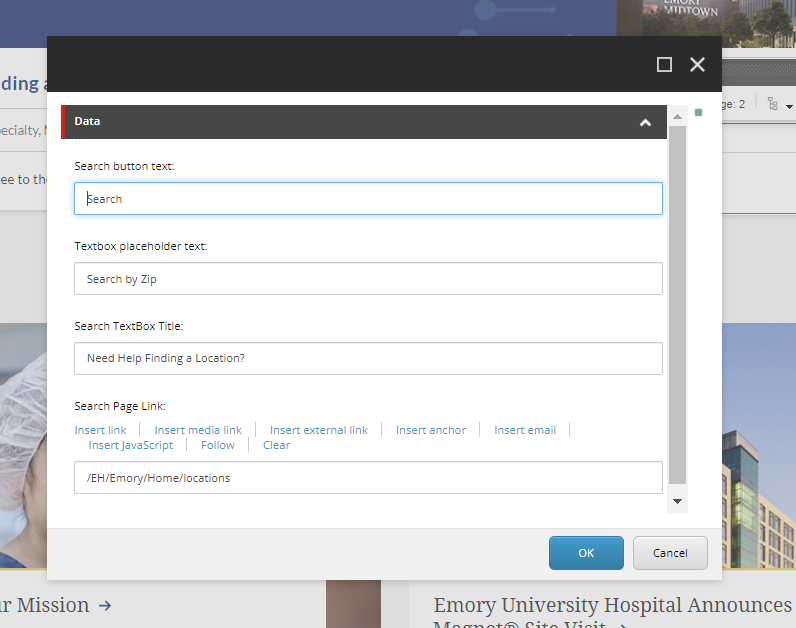
- To change the field values from EE, click on the individual fields OR click on the gear-icon in the EH Search Box ribbon and it will list the editable fields which are:
- Textbox placeholder text : for placeholder "Search by Location, City, Zip..."
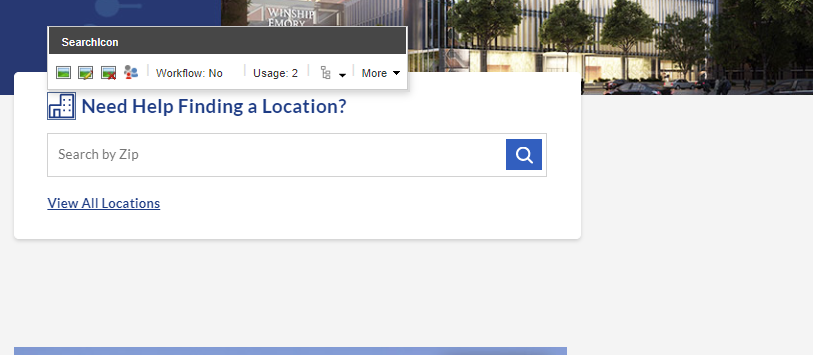
- Search Textbox Title : for the title of the search box "Find a Location"
- Search Page Link : to display the "View All Locations" link
- Search Icon : for the Icon.
- To enable the redirection to the search page, example - the Location page, on enter, click on "More" button in the EH Search Box ribbon and select the Sitecore page in the "Search result page" field.

Location Homepage Search

Title
Developer Notes
Content Author Notes
1. Open Up EE, click "Add Component" icon
2 . Select a placement and click "Add Here"
3. Select "EH Search Box" under EH Search
4. Authors will be able to manage the following fields
- Search button text (must be filled in for search icon to populate
- Textbox placeholder text
- Searchbox title
- Search Page Link
5. Authors will be able to place a SVG icon next to the Search box title
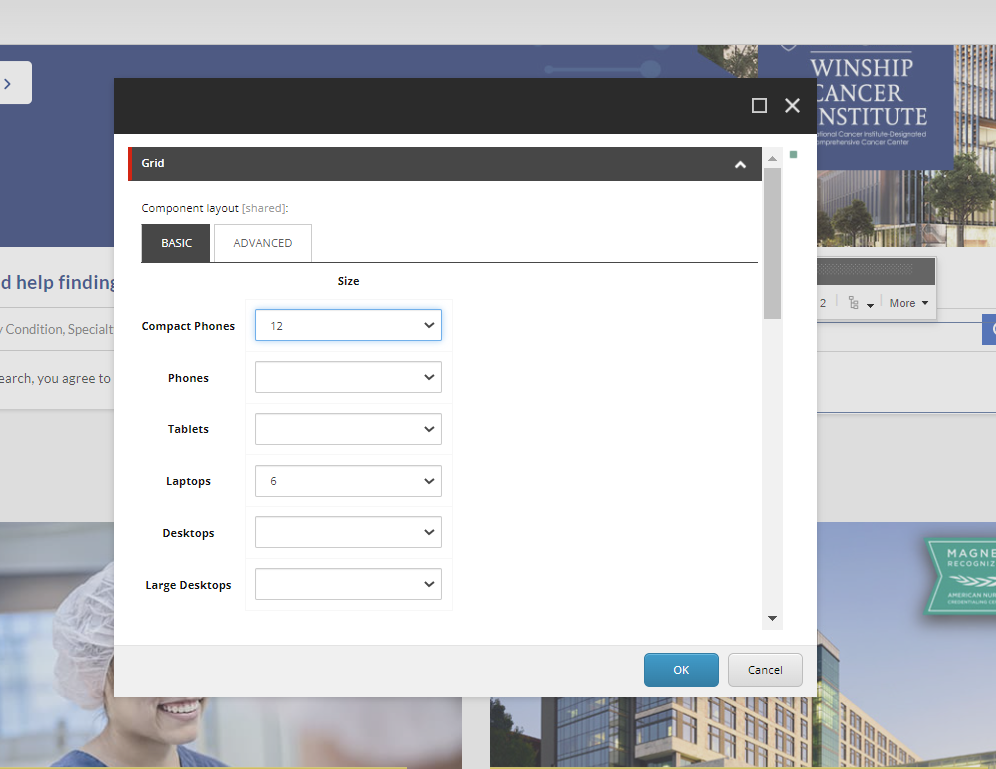
6. To update size, open up paint bucket settings and set the grid settings. In this example grid settings are set to 6.
7. Save and publish changes
Requirements
Location Home Page Search:
- The Locations Home Page search will be displayed with a height adjustment over hero. (Right Aligned)
- The Locations Home Search should contain the following:
- Hospital Icon
- Title (Dictionary)
- Search Box
- Text within box- 'Search by location, zip..(Dictionary)
- View All locations link
- Upon user entering their search criteria or by just clicking enter they will be taken to the search results page.
- The user should see the list of locations/map according to their search criteria.
- For styling please see: Designs
- Icon should be an SVG pulled from Font Awesome and will be editable in EE.
- Make the offset available.
- We will pass whatever value the user enters to the search results page without validation. The search
results page will handle the validation. - Zip code should be passed in via a query string parameter.
- This component must follow accessibility standards for alt text, and keyboard navigation.
Mobile:
- It should auto size to any container it is placed in.
- Title should match desktop.