- Section Containers is a custom page structure component created to manage the layout of the website.
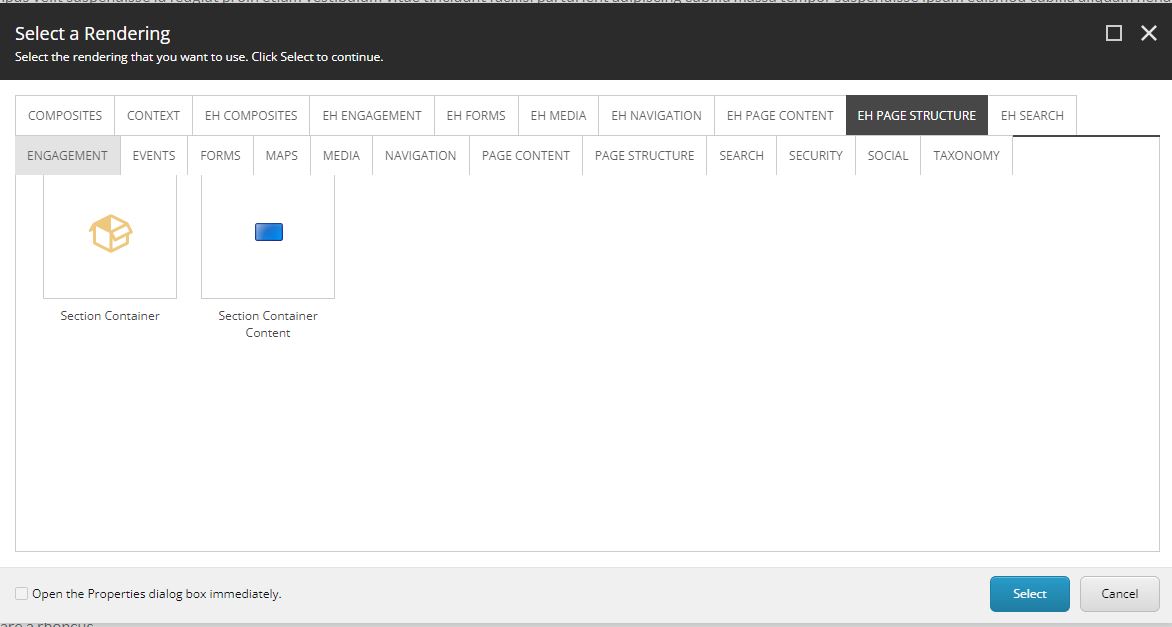
- Component resides inside EH Page Structure tab in the Toolbox by the name Section Container.
- Component has no data-source item.
- This component is used to define the page structure. It is a typical structure component that adds a wrapper for other renderings.
- All the components on a page should be added inside Section Container meaning it is the outer-most wrapper.
- It is recommended to keep the section containers to occupy the entire width of the main placeholder, do not change the grid settings.
- A few examples of the component are shown with different settings displayed HERE.
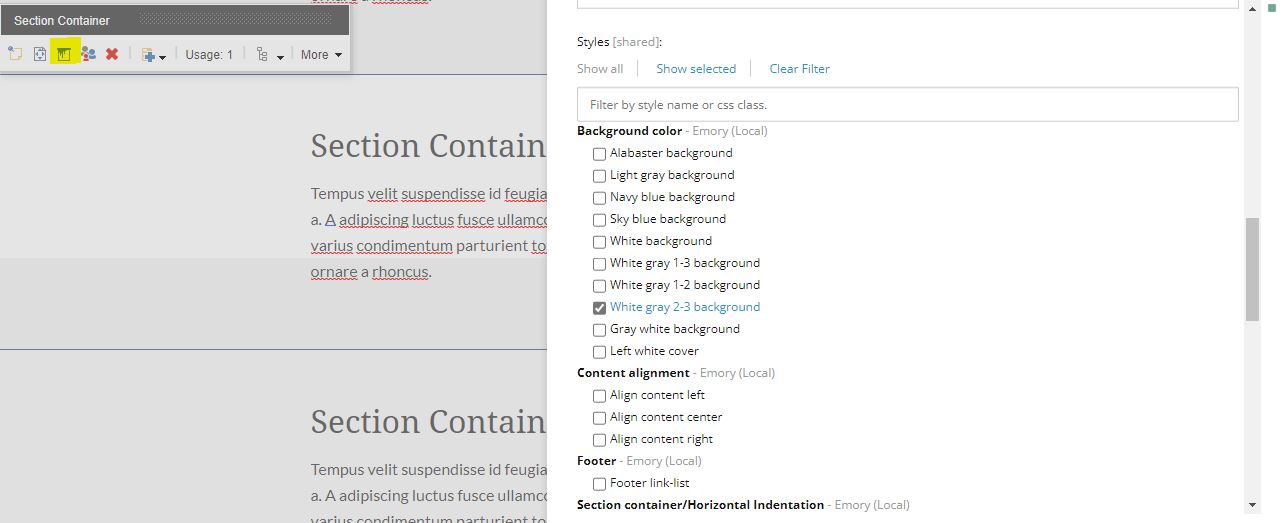
- Section Container has a few Paint Bucket options:
- Default - maximum width 1280px on large screen
- Large - maximum width 1460 on large screen
- Extra Large - maximum width 1800 on large screen
- Background color paint options can be applied to Section Container.

sections
Default Section Container
Tempus velit suspendisse id feugiat proin etiam vestibulum vitae tincidunt facilisi parturient adipiscing cubilia massa tempor suspendisse is euismod cubilia aliquam hendrerit a. A adipiscing luctus fusce ullamcorper eu vestibulum lacinia mi lacinia potenti dignissim volutpat parturient malesuada a sem per odio condimentum et. Purus dapibus parturient varius condimentum parturient tortor a vulputate posuere adipiscing tempor porttitor primis a ullamcorper parturient ac velit leo a dui euismod ullamcorper. Metus per mi hac ornare a rhoncus.
Grey Background with Large setting
Tempus velit suspendisse id feugiat proin etiam vestibulum vitae tincidunt facilisi parturient adipiscing cubilia massa tempor suspendisse is euismod cubilia aliquam hendrerit a. A adipiscing luctus fusce ullamcorper eu vestibulum lacinia mi lacinia potenti dignissim volutpat parturient malesuada a sem per odio condimentum et. Purus dapibus parturient varius condimentum parturient tortor a vulputate posuere adipiscing tempor porttitor primis a ullamcorper parturient ac velit leo a dui euismod ullamcorper. Metus per mi hac ornare a rhoncus.
White Gray 1-2 Background with Extra Large Setting
Tempus velit suspendisse id feugiat proin etiam vestibulum vitae tincidunt facilisi parturient adipiscing cubilia massa tempor suspendisse is euismod cubilia aliquam hendrerit a. A adipiscing luctus fusce ullamcorper eu vestibulum lacinia mi lacinia potenti dignissim volutpat parturient malesuada a sem per odio condimentum et. Purus dapibus parturient varius condimentum parturient tortor a vulputate posuere adipiscing tempor porttitor primis a ullamcorper parturient ac velit leo a dui euismod ullamcorper. Metus per mi hac ornare a rhoncus.
Section Container with White Gray 1-3 Background Color
Tempus velit suspendisse id feugiat proin etiam vestibulum vitae tincidunt facilisi parturient adipiscing cubilia massa tempor suspendisse is euismod cubilia aliquam hendrerit a. A adipiscing luctus fusce ullamcorper eu vestibulum lacinia mi lacinia potenti dignissim volutpat parturient malesuada a sem per odio condimentum et. Purus dapibus parturient varius condimentum parturient tortor a vulputate posuere adipiscing tempor porttitor primis a ullamcorper parturient ac velit leo a dui euismod ullamcorper. Metus per mi hac ornare a rhoncus.
Section Container with White Gray 2-3 Background Color
Tempus velit suspendisse id feugiat proin etiam vestibulum vitae tincidunt facilisi parturient adipiscing cubilia massa tempor suspendisse is euismod cubilia aliquam hendrerit a. A adipiscing luctus fusce ullamcorper eu vestibulum lacinia mi lacinia potenti dignissim volutpat parturient malesuada a sem per odio condimentum et. Purus dapibus parturient varius condimentum parturient tortor a vulputate posuere adipiscing tempor porttitor primis a ullamcorper parturient ac velit leo a dui euismod ullamcorper. Metus per mi hac ornare a rhoncus.
Section Container with Alabaster Background Color
Tempus velit suspendisse id feugiat proin etiam vestibulum vitae tincidunt facilisi parturient adipiscing cubilia massa tempor suspendisse is euismod cubilia aliquam hendrerit a. A adipiscing luctus fusce ullamcorper eu vestibulum lacinia mi lacinia potenti dignissim volutpat parturient malesuada a sem per odio condimentum et. Purus dapibus parturient varius condimentum parturient tortor a vulputate posuere adipiscing tempor porttitor primis a ullamcorper parturient ac velit leo a dui euismod ullamcorper. Metus per mi hac ornare a rhoncus.
Developer Notes
Content Author Notes
1. Section Containers should be added to pages to manage the layout of the page.
2. Select the add element button in the upper left corner of the page
2. Navigate to EH Page Structure and select section container to add it to the page
3. Once the section container is placed on the page, multiple different styles and types can be added (as seen the developer notes). Access these options through the paint bucket button.
Requirements
Section Container:
- The Section Container is a container that allows the CA to select a styled
container via paint bucket that is best suited to achieve a certain background style.
- Section Container color options:
- White (Default)
- Grey #F4F4F4
- Grey-White
- 1/3 White Grey
- 2/3 White Grey
- White Left
- White Left can be used with other options to create the white split
effect. With this option, the grey background stops at the container width
instead of full width.