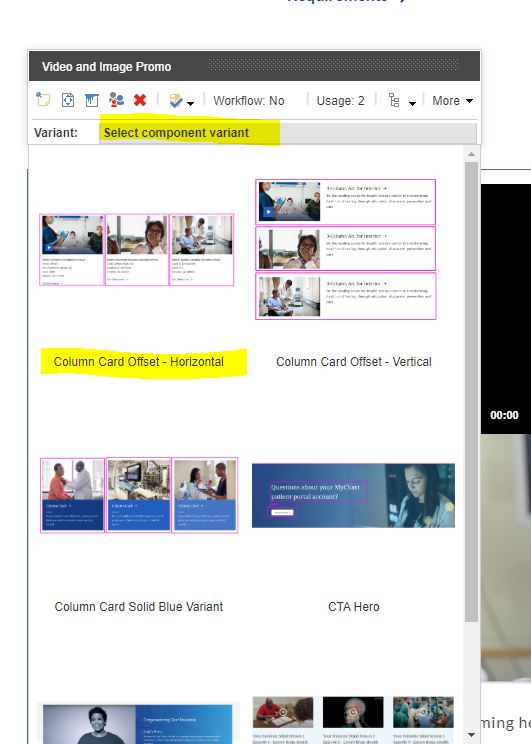
- The component resides inside the EH Media tab in the Toolbox by the name Video and Image Promo.
- The component has 5 Variants, the ones displayed on this page are two offset variants - Column Card Offset - Vertical and Column Card Offset - Horizontal.
- In these two variants, the component has two sections: Video/Image section and Promo section.
- Applicable fields for this variant:
- PromoContent: RTE field to add description/body.
- Link: link field to add clickable Title, the text of the link will be displayed as title.
- PromoImage : field to add Image.
- Youtube video ID: field to add YouTube Video ID.
- Column Card Offset - Vertical
- In this variant, the video/image and promo section are vertically placed.
- Video/Image are on the left side and the promo section, which contains PromoContent and Link field, is on the right.
- An example of this variant is shown HERE where three components are placed one below the other.
- Column Card Offset - Horizontal
- In this variant, the video/image and promo section are horizontally placed.
- Video/Image are on the top and the promo section, which contains PromoContent and Link field, is next.
- An example of this variant is shown HERE where three components are placed in a row.
- CAs should note that whenever this component is added, it takes the entire width of the container. To make it look like a column card, CAs should apply the appropriate grid settings.
- CA can choose to display either a video or an image on the left side.
- To display/add a video on the left then the CA must add the YouTube Video ID in the Youtube video ID field.
- To display/add an image on the left then the CA must select the image in PromoImage field and keep the Youtube video ID field empty.
- In case, when both image and video fields are populated then video will take preference and will be displayed on the left side.
- The component uses an OOB video component for YouTube Videos and hence the videos will always play inline.
- The image in both variants expands on hover and is clickable - the link added to the Link field will be added to the image.

Column Card Offset Variant
Developer Notes
Content Author Notes
The video column card offset variant offers different variations of video display.
1. Add the component to the page, when selecting navigate to EH Media and select Video Promo and Image Promo
2. Once the component is on the page, different variants of the promo can be used (as defined in the developer notes)
3. Once the variant is chosen, the content can be edited. A video should be selected to play in the component
4. Next a thumbnail image should be selected
5. Lastly a text description is added to complete the component
Requirements
Column Card Off Set Variant:
- The Column Card Off Set variant has two versions and has these elements:
- Horizontal
- Video
- Image
- Body
- Link
- Vertical
- Video
- Image
- Title (link)
- Body
- Horizontal
- Video will play inline
- The CA should be able to choose whether the image or video is top aligned or left aligned via variant selection.
- On hover image will expand for visual effect.
- Image is clickable and expand on hover.
- For styling please see designs: Designs
Mobile:
- See requirements above, content is stacked with video/image appearing on top.