- The component resides inside the EH Media tab in the Toolbox by the name Video and Image Promo.
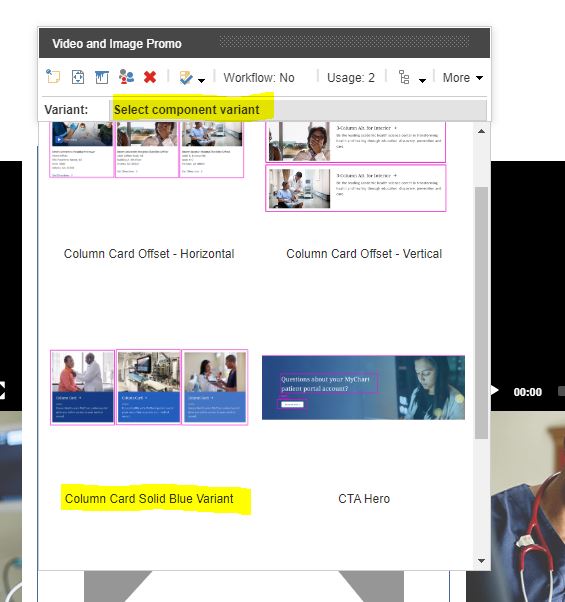
- The component has 5 Variants, the one displayed on this page is - Column Card Solid Blue Variant.
- In this variant, the component has two sections: Video/Image section and Promo section.
- Applicable fields for this variant:
- PromoContent: RTE field to add description/body.
- Link: link field to add clickable Title, the text of the link will be displayed as title.
- PromoImage : field to add Image.
- Youtube video ID: field to add YouTube Video ID.
- In this variant, the video/image and promo section are horizontally placed.
- Video/Image are on the top and the promo section, which contains PromoContent and Link field, is next.
- An example of this variant is shown HERE where three components are placed in a row.
- CAs should note that whenever this component is added, it takes the entire width of the container. To make it look like a column card, CAs should apply the appropriate grid settings.
- CAs have the ability to change the background color of the Promo section from the Paint Bucket Settings. The available background colors are listed in the Background Color - Emory(local) section.
- CA can choose to display either a video or an image on the left side.
- To display/add a video on the top then the CA must add the YouTube Video ID in the Youtube video ID field.
- To display/add an image on the top then the CA must select the image in PromoImage field and keep the Youtube video ID field empty.
- In case, when both image and video fields are populated then the video will take preference and will be displayed on the top side.
- The component uses OOTB video component for YouTube Videos and hence the videos will always play inline.
- The image in both variants expands on hover and is clickable - the link added to the Link field will be added to the image.

Column Card Solid Blue Variant

Emory Healthcare’s MyChart patient portal gives you online access to your medical record.
as
ty
Emory Healthcare’s MyChart patient portal gives you online access to your medical record.

Emory Healthcare’s MyChart patient portal gives you online access to your medical record.
Developer Notes
Content Author Notes
The column card solid blue variant is a style of column card that can be used to display content.
1. Add the component to the page, when selecting navigate to EH Media and select Video Promo and Image Promo
2. Once the component is on the page, chose the column card solid blue variant
3. Once the variant is chosen, the content can be edited. A video should be selected to play in the component
4. Next a thumbnail image should be selected
5. Lastly a text description is added to complete the component
Requirements
Column Card Solid Blue Variant:
- The Column card solid blue variant will include the following elements:
- Image
- Video
- Title (link)
- Body
- Video will play inline.
- For styling please see: Designs
Mobile:
- See requirements above, content is stacked with video/image appearing on top.