- Component resides inside EH Page Content tab in the Toolbox by the name EH Promo.
- Component has 4 variants, the one displayed on this page is Column Card Border Promo.
- Applicable fields:
- Body : rich text field to add body/description.
- Link : link field to add a link at the top, the text of the link will be displayed as the title.
- CAs can change the border color from Paint Bucket Settings - EH Promo/Border Color- Emory(local) list. By default, there is no border applied.
- CAs should note that whenever this component is added, it takes the entire width of the container. To make it look like a card, CAs should apply the appropriate grid settings. The components on this page have grid layout setting - Component Layout set to 4 for laptops
- An example of the component with a different border color is shown HERE.

Column Card Border Promo
Developer Notes
Content Author Notes
1. Open up EE and Click "Add Component" icon
2. Click "Add Here" to select placement
3. Select "EH Promo" under Page Content
4. Create a data source
5. Once component has loaded, select the component and change the variant to the Column Card Border variant
6. Once updated, click on the placeholder text for the link/title. Select the icon with a link and pencil. You will be able to manage the title/link.
Link description will be the title
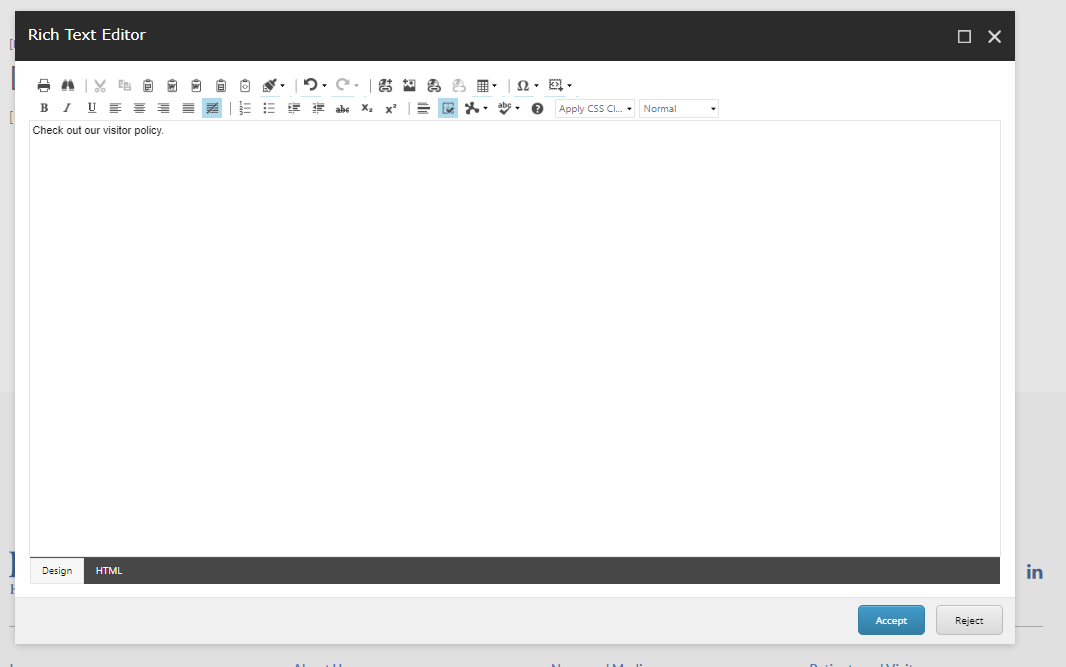
7. Body content is managed by an RTE field. Authors will be able to edit text directly on the page or click the pencil icon to open the RTE window.
8. If needed, authors can update grid layout settings to update the size. Open up the paint bucket settings and change the Laptop grid settings.
Ex. If you want three cards on one row, update the grid settings to "4"
9. Save and publish changes
Requirements
Column Card Border Promo:
- The Column Card Border Promo contains the following elements:
- Title (Link)
- Body
- The CA will use paint bucket for colors:
- Blue
- Aqua
- Yellow
- The 3rd tile aqua is not on designs use #3FB3E3
- For styling please see: Designs
Mobile:
- The content will be stacked with image on top.