Managing Header in Experience Editor
1. Navigate to Partial Designs under Presentation in the Content Tree
2. Open up Partial Design menu and right click "Header" to open up in Experience Editor

3.Tabs are managed by Links or have a drop down menu managed by a Link List

4. To manage the individual links, ensure editing mode is enabled in View tab. click the click you would like to manage and open up link properties by clicking the link icon with a pencil.
5. To add links, ensure the design view is enabled under View tab. Click the around the Link list and a dialog box will open with the following options:
- Add Link
- Delete Link
- Move Up
- Move Down
- Move First
- Move Last
6. PromoContent is managed by an RTE field. Authors can manage on the field or click the pencil icon to open up the RTE window.

7. Logos are managed by image fields

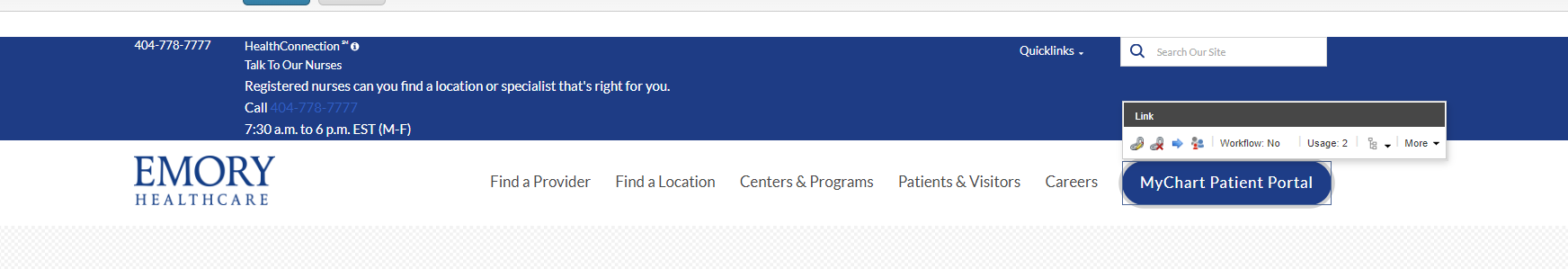
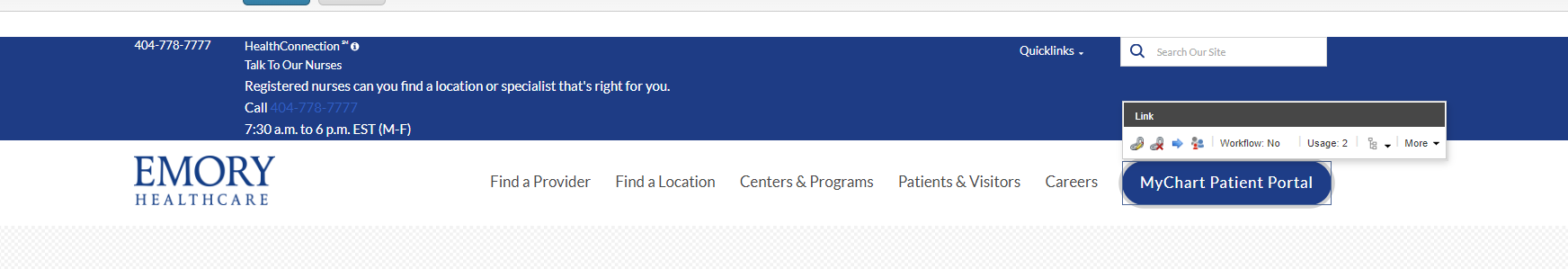
8. MyChartPortal button is managed by a link

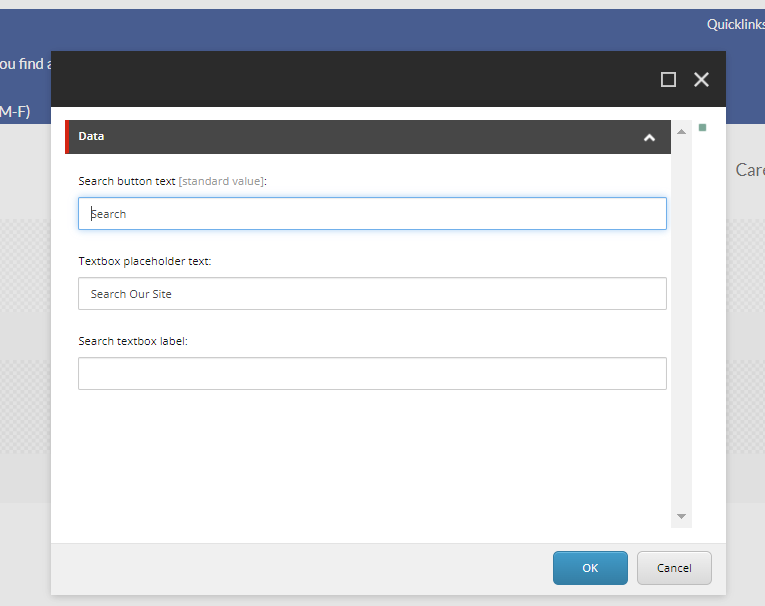
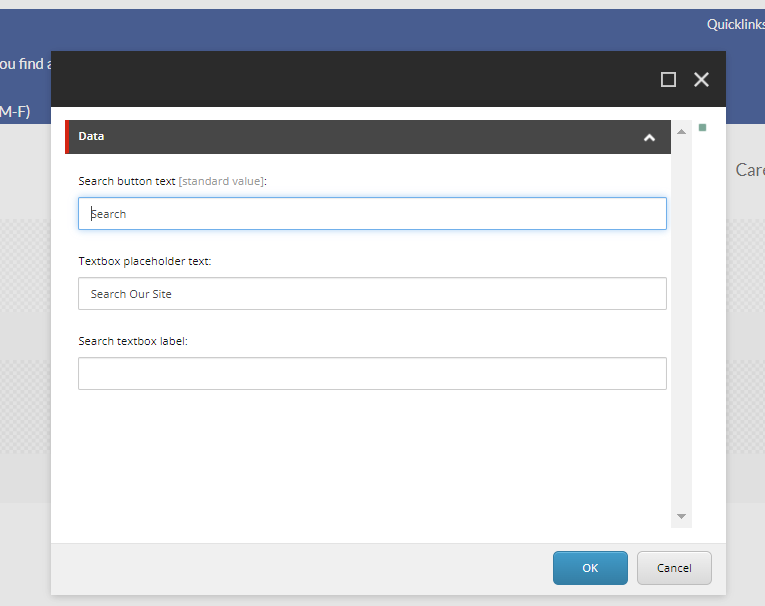
9. Authors can edit the search by managing the search box at top. Click the component and open up editing window by click the search settings icon


10. Make to save and publish changes
Content Editor
You can manage the links under Centers & Programs + Patients and Visitors within the Content Editor as well The data source path for the main header links is the following: EH/Emory/Data/Link Lists/Header/Primary Navigation. For QuickLinks, the data source is located under EH/Emory/Data/Heading Link Lists/Header/QuickLinks.
1. Navigate to the global data source "Link Lists"

2. Open Up Link Lists and the menu Header. There will be two options to manage - Primary Navigation and Quick Links

To manage other sections of the Header in Content Editor, open up the Links global data source and there will be a folder for header links. Authors will manage Hamburger Menu, MyChart Patient Portal and Search from this window. Follow the same instructions as above.