- Page Types have been created using Sitecore's Page Branches feature which lets us define pre-configured pages for Content Authors.
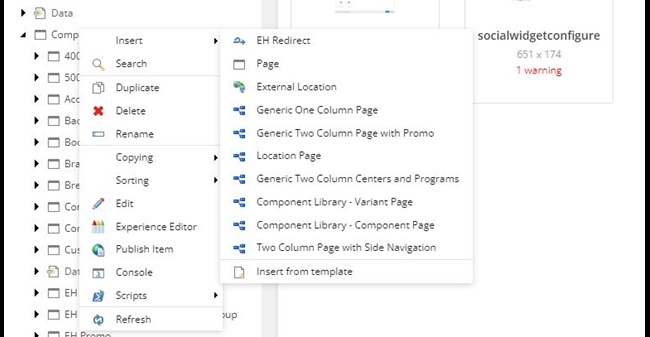
- These page types can be used as a template to create pages, and are available in the insert options list on the website.
- When a page is created using these templates then it will already have the Page Design set, predefined components added and their data source items created locally.
- Generic Two Column Page Type creates a page where the main area is divided in Two Columns and components have been added in these columns. Its name in Sitecore is Generic Two Column Centers and Programs .
- This page branch is based on Two Column Page template which inherits the Page template which has all the custom metadata fields.
- Containers have been used to divide the page into two columns.
- The container on left has Content - Paint Bucket Setting applied and Component Layout - Laptops field value set to 8.
- The container on right has Component Layout - Laptops field value set to 4.
- Pre-defined Component details:
- Base Hero variant of EH Hero is applicable here; local data-source item name - Hero Banner.
- EH Breadcrumb has been added.
- Two Content Spots have been added in the left column; local data-source item names - Content Spot 1 and Content Spot 2.
- Kyruus Provider Block has been added in the left column, below Content Spots local data-source item name - Kyruus Provider Block.
- Slick Carousel has been added in the left column; local data-source item name - Slick Carousel Custom.
- Call Out Box Promo variant of EH Promo is applicable here and has been in the right column; local data-source item name - EH Promo - Call Out Box. Paint Bucket Settings have been applied to move the component above the Hero Banner.
- Side Navigation component has been added on the right after EH Promo inside a container, Side Navigation variant is applicable here.
- Header Alert, Header and Footer are rendered using Generic Two Column page design.
- CAs have the ability to add new components and even remove/edit the pre-rendered ones on a specific page in EE.
- A screenshot of the page is shown HERE, the pre-rendered components are highlighted in the image.

Generic Two Column Page Type
Developer Notes
Content Author Notes
To insert an generic two column page type, right click on the parent item that the page should live under. Then select Generic Two Column Page Type.
Once the page has been created, rename it and select ok. The page fields are defined within the developer notes above.
Requirements
Generic Two Column Page:
- The Generic Two Column Page is editable and will be used by the CA for any generic landing page types.
- The Generic Two Column Page will inherit from the: Base Page Template
- This page type will consist of the following components:
- The CA should have the flexibility to add additional components as needed for content.
- For styles please see: Designs